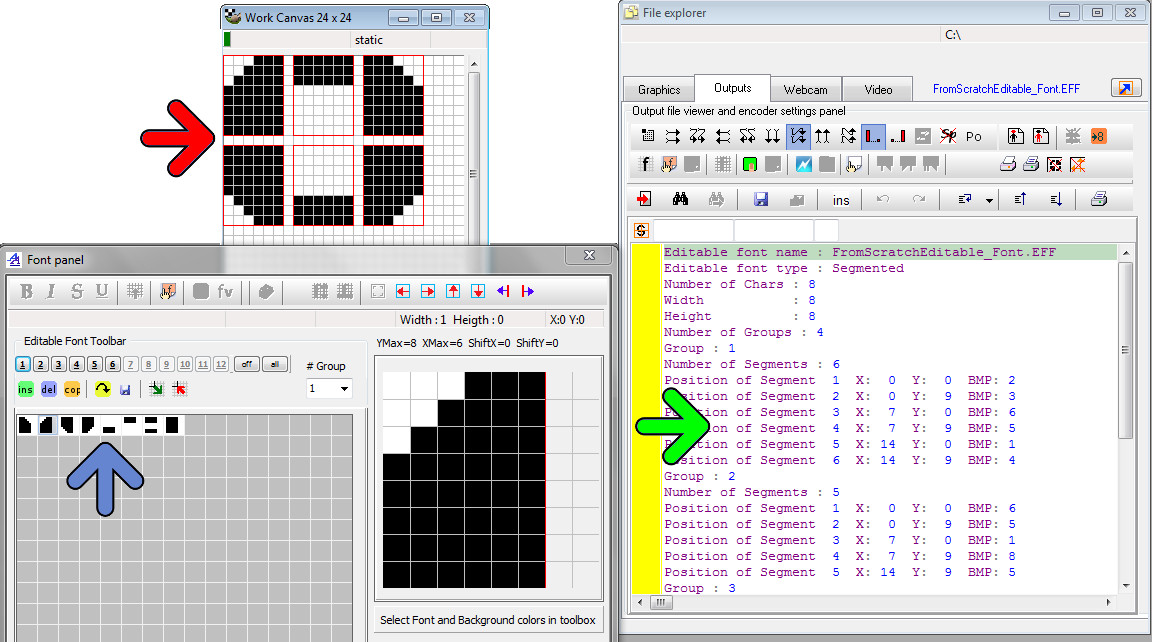
On Glyphite.com, you can create Bitmap fonts with any number of fills, shadows, and strokes-no need to download an app. You can also adjust any aspect of the font's spacing. I found a free font very similar to Century Gothic (Didact Gothic) and was able to build an example of the Bitmap font you described rather quickly. The following image is an example of a typical font set output from the Bitmap Font Creator. When creating a font set like this, you get to control/edit all aspects of the font from it’s size and typeface, to the colour and thickness of the outlines and shadows. GLCD Font Creator enables the creation of personalized fonts, symbols and icons for LCDs and GLCDs. Create fonts and symbols from scratch, or by importing existing fonts on your system. It lets you modify and adjust them for your needs, apply effects and finally export them as source code for use in mikroC, mikroBasic or mikroPascal compilers.

Bitmap fonts are a great way to customize your novel's look and feel, but they can be quite tedious to produce manually.
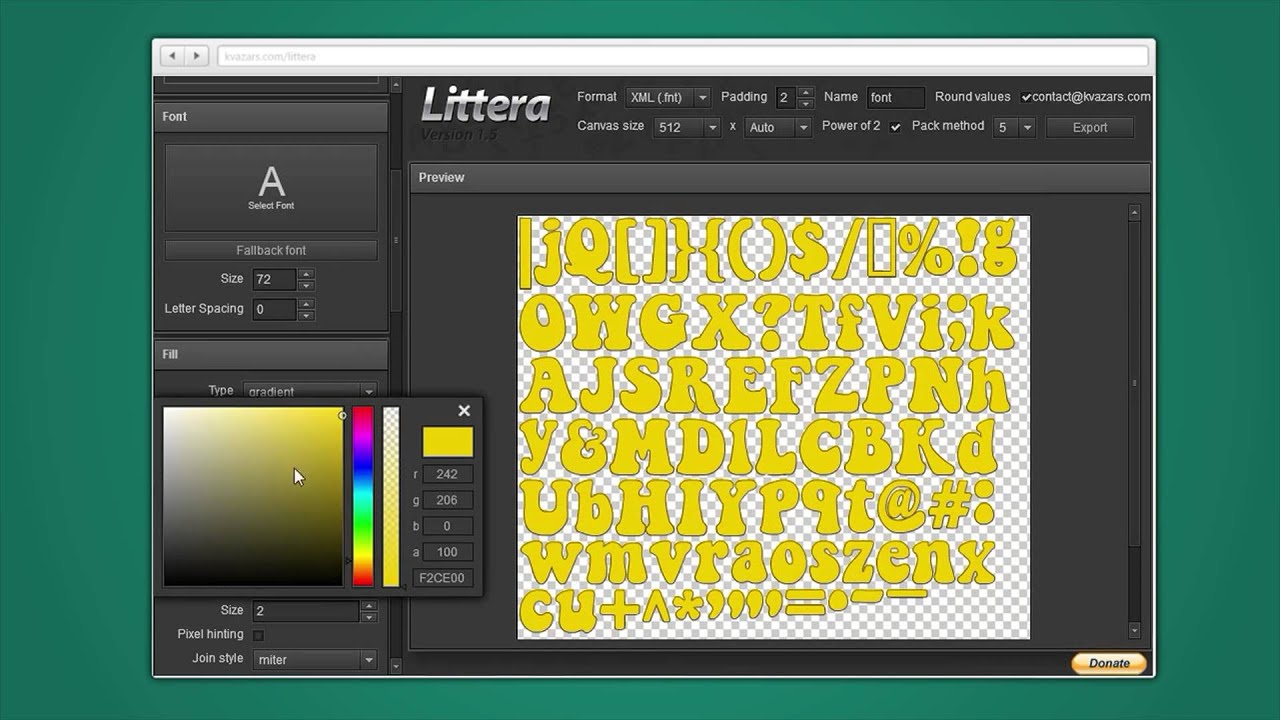
Luckily there is a very good tool that makes it fast and easy and it's called Bitmap Font Generator, by Andreas Jönsson (www.AngelCode.com). The tool can generate a bitmap font in a format that Novelty is capable of importing.
BFG is included with Novelty, but if you want to get the latest version, read tutorials or just pay tribute to the developer you can visit the official site.
Using the Bitmap Font Generator


BFG is very easy to use. You select a font that's on your computer and tweak the settings to fit your needs. In the case of unicode fonts you can pick which languages to include. The tool then generates the font as one or more texture-files and an FNT-file. The FTN-file holds all the information Novelty needs to find the characters in the textures.
Bitmap Font Creator

Click Options->Font settings or press F to pick a font.
Most of the settings in this dialog are self-explanatory. If you want your font to include letters and signs from non-latin languages make sure to set the Charset to Unicode.
If you click Options->Expert options or press T you get treated to even more settings.
There are a couple of things here that you need to consider:
First and foremost you need to make sure that the Font descriptor is set to XML, as it's the only format that Novelty can interpret. You also need to make sure that the Bit depth is set to 32 or else your font won't have any transparency.
As for the texture size it depends on the size of the font. If the font can't fit within a texture, additional texture files will be generated. 512x512 is the recommended size.
To preview the font texture(s), click Options->Visualize
When you're happy with how it looks, save your font.
Once you've generated the texture(s) and FNT-file, you chould bring up Novelty. In the File-menu, select Import assets->Bitmap fonts...
More Bitmap Font Creator Videos
This will bring up the bitmap font import wizard. Click Load font... and navigate to the FNT-file you just generated. Once that's done, you have the option to change the name and add a filter. Then click Import. This will copy the font XML and the texture(s) to Novelty's asset library.
Bitmap Font Generator, Free Text Conversion Online, No ...
That's it. You should be ready to go. If you want, you can also save it as a package. The font will then be compressed to a single file that can be easily shared with friends.